We all regularly change details about how we code. That change might be a new tool you read about on the internet, a new language that you are getting into, or a new IDE or operating system. We make these changes because we imagine benefits and want to save valuable time and, ultimately, money. However, some details hold us back that don’t draw a lot of attention to themselves. Unaware of their impact, we never make the changes that would make our lives easier.
By introducing you to some additions to my setup, I want to make you aware of those and hope that you find value in them.
The base of operations
Backups, backups, backups — isn’t that right? No, not really. If you are still copying your files onto DVDs or external hard drives, you are wasting time. When was the last time you needed any of it?
Now, don’t get me wrong: You need copies of your work in case your PC crashes, but why store piles of files you never look at on hard drives you never touch again? Backups should use the infrastructure they belong to, and that is different for code, pictures, and data. If you have lots of projects, store them in Github. That way, you save your backup more naturally because some IDEs have Github plugins, and you can check your code from there. Github offers unlimited free private repositories, and you should be using version control anyway.
The question of where to store data comes next. I have found that a Linux server on the internet is the best solution for me. V-Servers are relatively cheap nowadays, Nextcloud is a great and open source piece of software, and you can set up a private cloud in no time. Sure, the V-Server will cost you some bucks a month, but there are several reasons why it’s worth it:
- It’s cheap. A medium-sized V-Server and domain name will cost somewhere around 5$ a month. For this system, you don’t need performance. The primary requirement is availability from everywhere anytime.
- You can run servers for any software. Nextcloud for storage of files. Apache2 or Nodejs Servers for web tools, or even instances of Jira or Confluence, which have an affordable licensing model for small projects. Especially when you’re collaborating with others, a communication server or Nextcloud with the interactive LibreOffice editing enabled can be a lifesaver.
- I know right about now you are thinking: “I’ll do you one better. I’ll use a RaspberryPi, connect it to my router at home and forward some ports, and then I’ll have the same setup without the monthly cost.” Don’t go down that road. It will introduce a lot of maintenance and cost you the primary value you want: Availability. When you move to a new apartment, you want the setup to be quick. My experience has been that a domain name and a V-Server is cheap and reliable because you can outsource power supply and network availability to the provider of the V-Server. It also makes it possible to run a Ubuntu server rather than some more specialized OS on a pi, which may restrict package availability and network bandwidth. Also: Will you remember your Routers IP address while you are away so you can reliably access that server?
The server will give you a vault for documents and code and a place where you can put everything you need to bootstrap a new device, which I recommend you often do (more on this later).
Operating systems
My computers have had the same setup for years: dual-boot of LTS Ubuntu and Windows. The specific Linux distribution doesn’t matter. The idea was that compiling is generally most natural on Linux, while Windows offers a complete ecosystem and is pretty stable.
This year’s May Windows patch contains the groundwork for the Windows Subsystem for Linux (WSL) in version 2. For me, that renders a dual-boot obsolete because I don’t have to care about partition sizes anymore. I learned that operating systems never age well. No matter how hard I try, there is always some reason two years ago why I have Python 2.7 installed, and then something new requires Python 3. Npm complains about being out of date whenever I use it, and some PPA is no longer maintained.
For this reason, I try to keep the customization of the operating systems to an automated minimum. The next time you set up a new Linux for work, do it in one sitting and run history afterward. The history command will list the last commands you performed on that terminal, and you can extract it to a bash script. Remove some unnecessary steps (ls commands, etc.), and you have a setup script for throw-away Linux systems! Store that script in your cloud storage, and whenever you have to set up a new machine, you can download and run it — et voila: You can now install and configure a new computer in minutes. With this fact in mind, you can migrate to new distributions early instead of being afraid that the migration could take days.
I used to care a lot about the performance of an operating system. That drove me to use operating systems like Gentoo or ArchLinux, but the maintenance load of these systems is not worth it for me. Today I rely on mainstream Ubuntu. Whenever it lacks performance, I reinstall and run my setup-script. That takes less than an hour, and I am always on a completely up-to-date modern OS.
The right IDE for your needs
Up until some years ago, it was completely normal that every programming language required its own IDE because the language-specific features were so important. (Java -> Eclipse or IntelliJ, Python -> Pycharm, .Net -> Visual Studio, C++ ->Eclipse CDT, Visual Studio, CLion)
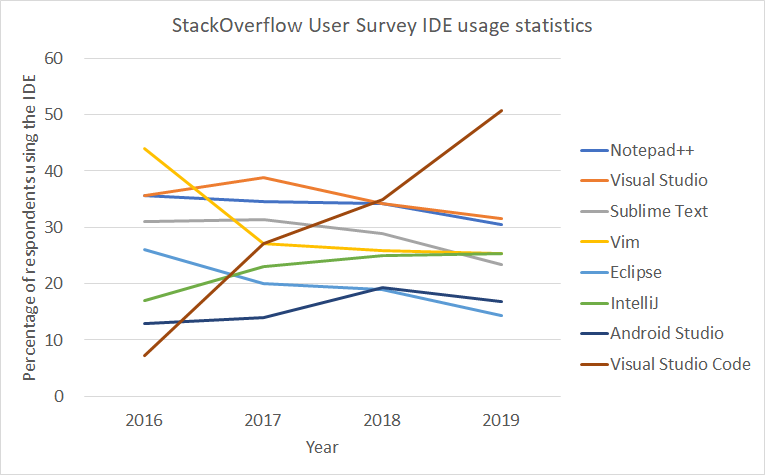
That situation has changed since the initial release of VSCode in 2015. There are many reasons for this — too many to list them all here. I compiled the data from the StackOverflow surveys of the last couple of years into a plot (using the web developer stats for 2017 when they were split by occupation. URLs for the surveys at the bottom of the article).

VS Code offers you the possibility to use one IDE for everything you do, but there is an even more significant advantage: It integrates with WSL2 on Windows flawlessly. That means you can have a WSL Linux running in the background and develop for Linux or develop natively on Windows by the click of one button on the bottom left of your IDE. You don’t even have to boot the WSL system yourself.
Next, head over to the awesome VScode curated plugin list. It’s a long scroll, but you’ll get through it fast. My highlights:
- Remote Development (WSL integration and any sort of remote work)
- Markdown all-in-one
- GitLens
- Jira and Bitbucket (if you use Atlassian Software)
- npm Intellisense (if you use node)
- Project Manager (Lets you quickly switch between projects)
- Remote Development (Makes the WSL available and automatically detects it)
- Settings Sync
The last plugin is essential for what I described above. If you use SettingsSync, it stores the plugins you use in a GitHub GIST, and you can synchronize your settings and plugins whenever you set up a new system. This ensures that you have the same development experience on every device.
Hardware
Some quick remarks on what your desk should look like (in my opinion): Monitor space is essential. I found that for me the number of monitors is a one-way street. You don’t usually get rid of a monitor unless you have to. Make sure to buy IPS panels and do your eyes a favor. Bigger ISN’T always better, go 24-inch FullHD and take three of those if your PC supports it — two is the minimum. This type of display usually costs around 100–200$ similarly to a pair of good running shoes. Invest in this setup and position them high enough, so you sit in a good posture.
From my personal experience, I recommend not using 4K monitors unless you go 30″ or above. Text is just too small (no, UI scaling doesn’t always work), and I just don’t see what justifies the high cost.
One more detail is essential: I have come to prefer thin-client-ish laptops. Running tests and builds in CI-pipelines gives you the option only to do text editing work on a notebook and outsource the compute-heavy tasks somewhere else. In turn, the laptop is light, has a long battery life, and is just more comfortable to use on your lap, in the park or on the train. Currently, I use an HP Spectre, but many other options are available.
Results
Following these steps, you will be maximally independent of any specific device. You integrate backups into your setup naturally. You can work anywhere anytime as long as you have an internet connection. Consider how much you depend on the internet for most work anyway if you see this as an issue. You will no longer be stuck on old operating systems because you can delete them anytime and be back up and running in an hour. VSCode provides the same development experience in any setting, and you can seamlessly switch between projects and devices because the code is version-controlled by git. You will migrate to one singular IDE instead of several ones, which will lead to you being more accustomed to the IDE then you would otherwise be. With a Windows WSL Ubuntu setup, you can work natively without restricting your computer to a dual-boot and doubling the maintenance effort.
I hope some of these ideas will help you save time and money in the future and leave you with a short recap checklist. Let me know what you think in the comments!
Checklist
- Get a server you can reach on the internet and that only you can access from anywhere. Performance is not that important. Get a domain name, too, to make work with it a bit easier. Install Ubuntu server and Nextcloud/Owncloud or whichever you prefer for your data. Make sure the service provider backs up this system regularly or use a cronjob.
- Use Windows as your primary OS (without dual-boot) and install a new Linux Distro on a WSL system. Perform all setup steps until you can get started with your work in a console and create a script that automates these steps for you.
- Put that script into a Github GIST or your private cloud.
- Put all your code projects into private Github projects. Add Readmes containing all required setup steps for each repo.
- Invest in at least 2 FullHd 24-inch IPS-panel flat screens as workhorses.
References
- StackOverflow user surveys for the years 2016, 2017, 2018, and 2019
- The awesome VSCode repo with a curated plugin list
- Thanks to Max Duzij on Unsplash for the title photo.
- This article is also available over at medium.com







